While this trick still works i would strongly recommend taking a look at new table layouts. It addresses several shortcomings of this trick (like usage of actions/bulk actions), and provides overall better DX
Intro
Did you ever wish you could have the full functionality of the Filament table (filters, search, pagination, etc), but just wanted to change how the content is displayed? Well, you can!
View Column
If you read through the documentation or have been using filament table for sometime, your first thought might be to use a ViewColumn.
Sure that lets you provide a custom view for a column.
Custom Table Content
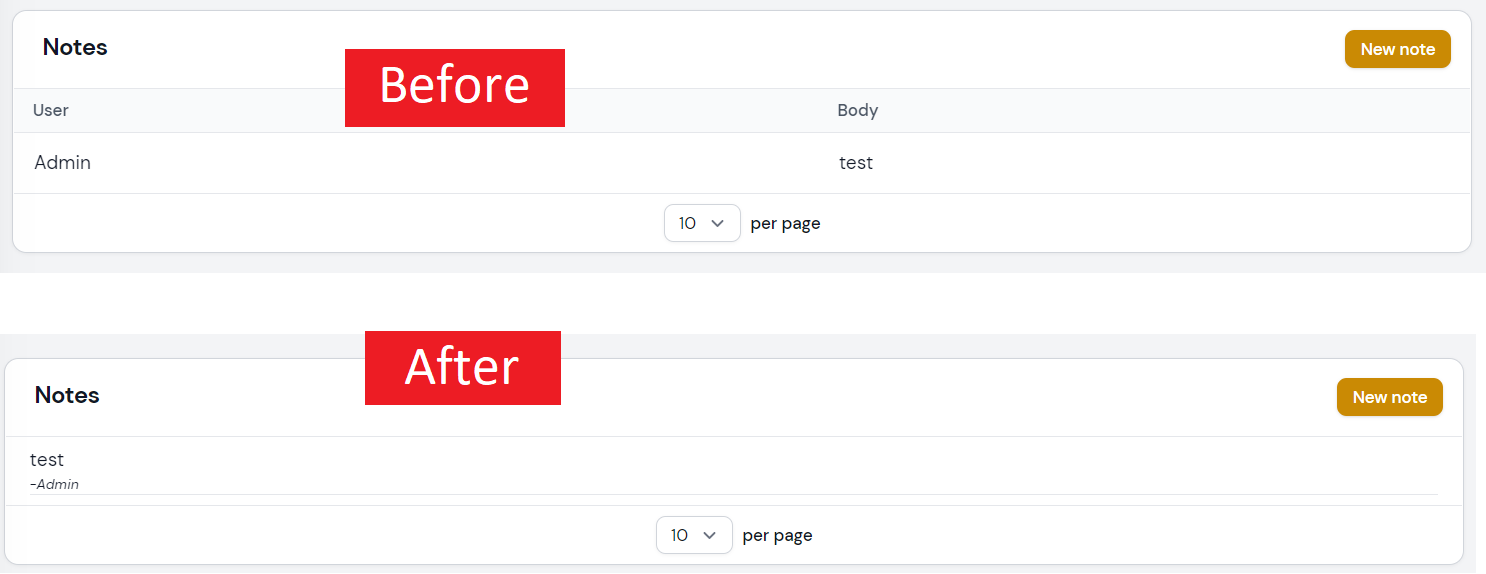
With a ViewColumn you are still limited to table rows. What if... you wanted a grid/card layout. Well good news! That`s also possible.
Thanks to this PR by Dan, its possible to replace the ENTIRE table content with a custom view, while still retaining (almost) full functionality of Filament table. Sound interesting? Lets see how its done.
Here is a very simple RelationManager, I am going to create a really simple custom view for this.
class NotesRelationManager extends RelationManager{ protected static string $relationship = 'notes'; public static function form(Form $form): Form { return $form ->schema([Textarea::make('body')]); } public static function table(Table $table): Table { return $table ->columns([ TextColumn::make('user.name'), TextColumn::make('body'), ]) ->headerActions([ Tables\Actions\CreateAction::make(), ]); }}With 2 simple steps you can use a custom table content view
- First in the Component that has the table (
ListNotespage orNotesRelationManager), addpublic function getTableContent(): ?View, this method should return the custom view
public function getTableContent(): ?View{ return view('notes');}- Then create that view. In the view Collection of the records can be simply accessed the using
$records
//notes.blade.php<div class="py-2 px-5"> @foreach ($records as $record) <div> <div>{{ $record->body }}</div> <div class="text-xs italic">-{{ $record->user->name }}</div> </div> <hr> @endforeach</div>
Additional Notes
If you are providing a custom view for table content & you want to use table actions or table bulk actions, you have to include them within your custom view
Nice trick, this is what I am looking for. Thank you !
It doesn't work for me, new environment from yesterday.
While this method still works i would strongly recommend taking a look at new table layouts