Sticky Panel
Plugin information
by Andreas Kviby
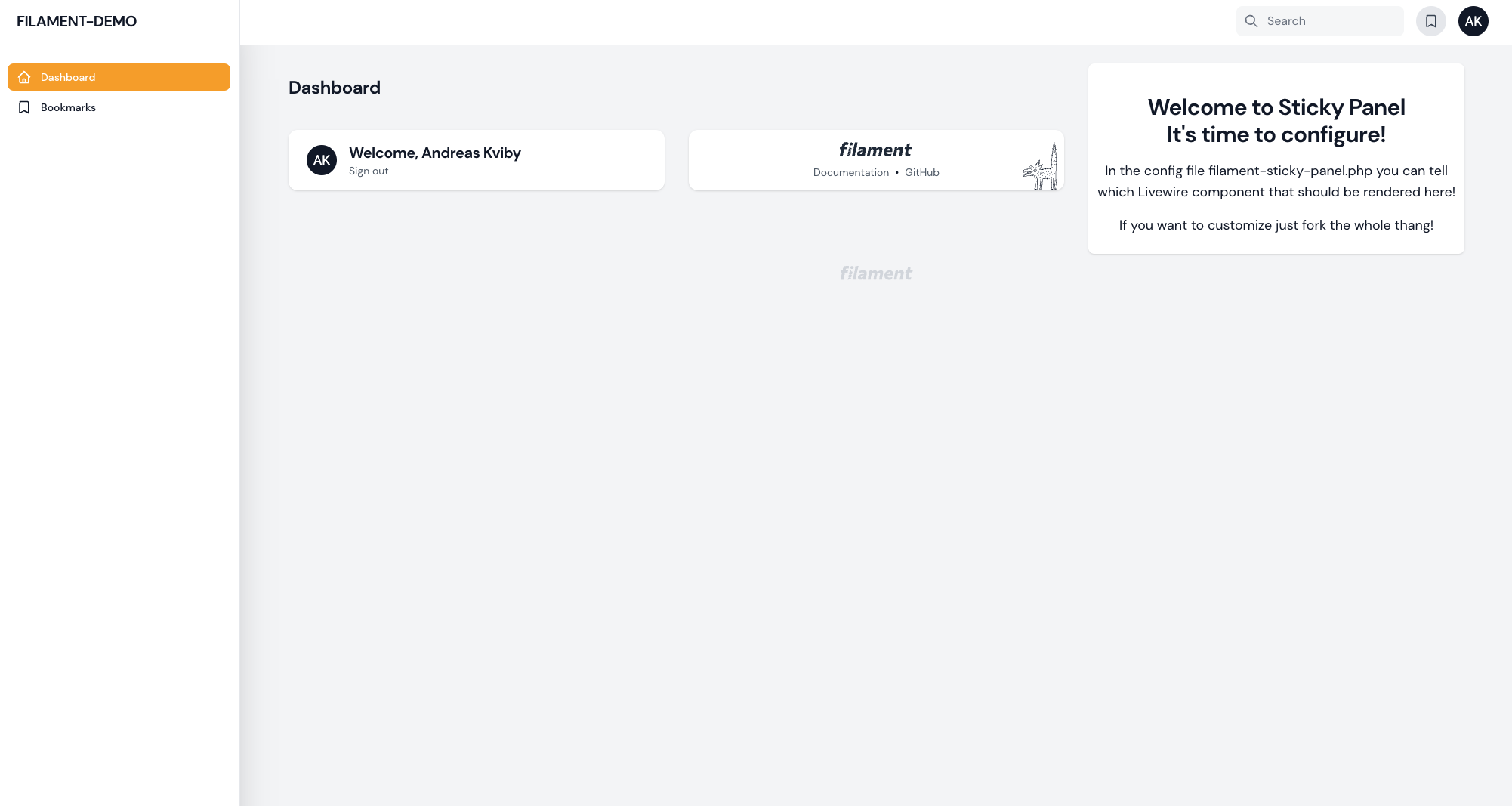
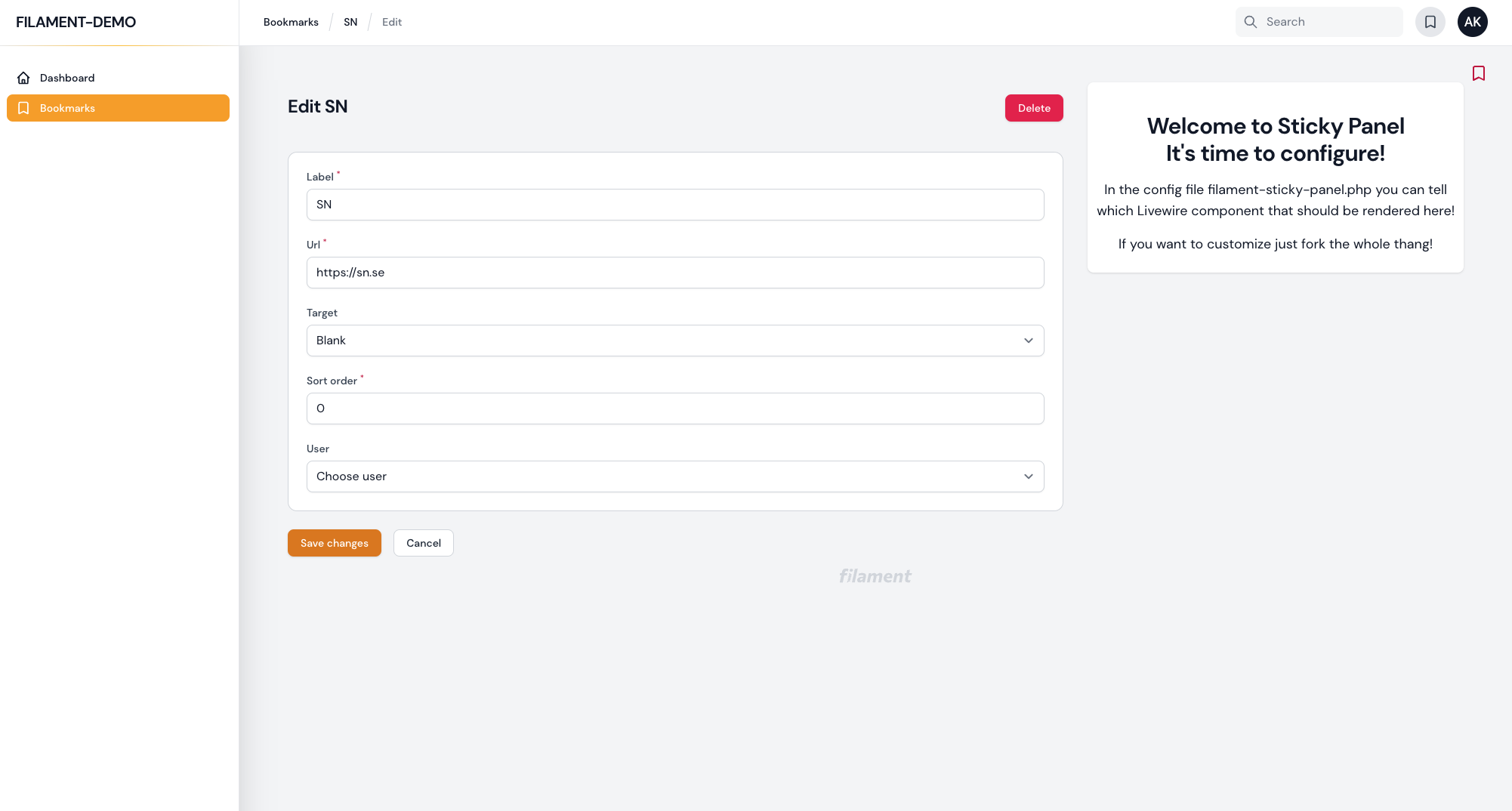
This Filament Plugin will give you a right sidepanel in your Filament Admin in which you can render any Livewire component that you create.
by Andreas Kviby
This Filament Plugin will give you a right sidepanel in your Filament Admin in which you can render any Livewire component that you create.
This Filament Plugin will give you a right sidepanel in your Filament Admin in which you can render any Livewire component that you create. You can configure in the config file which component to render on which page in your Filament Admin.


There is a slight z-index bug between the grids and Filament Top Menu, working on it
You can install the package via composer:
composer require stafe-group-ab/filament-sticky-panelYou can publish the config file with:
php artisan vendor:publish --tag="filament-sticky-panel-config"This is the contents of the published config file. Use the basenames or page_urls here.
return [ 'pages' => [ 'admin' => [ 'page_url' => 'admin', 'component' => '', //'demo-component', ], 'edit' => [ 'page_url' => 'edit', 'component' => '', //'edit-helper-component', ], ],];Optionally, you can publish the views using
php artisan vendor:publish --tag="filament-bookmarks-menu-views"Just open the config file and add as many pages and Livewire components that you need in your application.
'edit' => [ 'page_url' => 'edit', 'component' => 'edit-helper-component', ],In the above sample I have added a Livewire component that displays some help for my users on all edit pages in the system.
It will split up the page in two grids and place the component you specify on the right hand side.